|
1. Open your CSS editor. It can be simple notepad, Front page,
Dreamweaver, or Top Style Pro. Create a new document and save it as
stylesheet.css in the same directory/folder as your html doc. You should have the following open:
- stylesheet.css open in your CSS editor with the following code in it
from part 2
body {
background-color: #ffffff;
background-image: url(http://www.developingwebs.net/animatedmatrixtexture.gif);
background-repeat: repeat-y;
background-position: left;
background-attachment: fixed;
}
- my.html open in your web browser which refers to the external
stylesheet.css
2. Margins for the page are styles of the body. Hence we add them to the
body element.
- To set a uniform margin or 50 pixels around the page add the style
margin: 50px;
 3. To
set Individual margins on top, bottom, left and right, you should specify
each margin style. Try this:
margin-left: 80px;
margin-top: 0px;
margin-bottom: 10px;
margin-right: 30px;
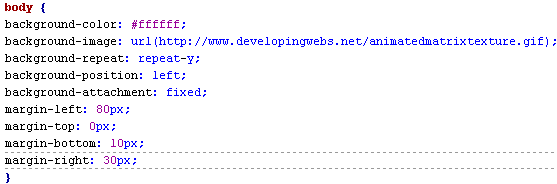
This is the style sheet so far:
 4.
Type in your HTML pace and view your margins. Adjust the margins. Margins
can be in pixels or percentages. Try percentage values.
 5,
Save your document Time to learn about Headers! Next Week: Headers!
|





