Image Menu Bars
Horizontal Menu
1. Download and unzip this file to your hard drive. Declare the Menus folder as your web. (declaring a site is here) Open your Menus web.
2. For this tutorial we will put the menu bar in a library item. Rule of thumb:
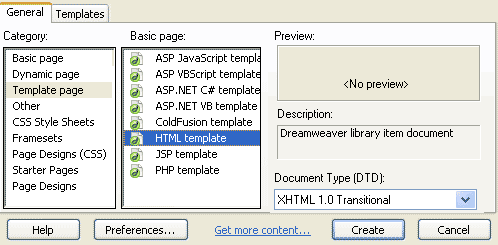
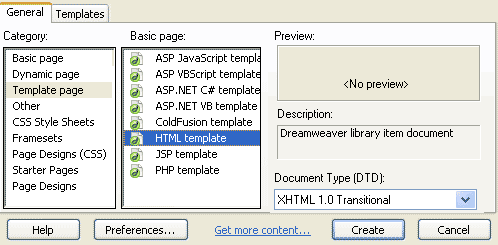
- If you are putting your menu in many page you will want to create either a library item or a template. Click File => New and select Template Item, HTML Template. When the document is open click File => Save. Save the file as menubar.dwt. It should automatically put it in a Templates directory..
- If you are putting the menu in just one document, open up your document and go on from there.

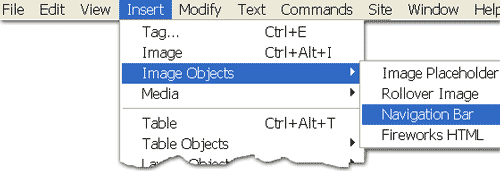
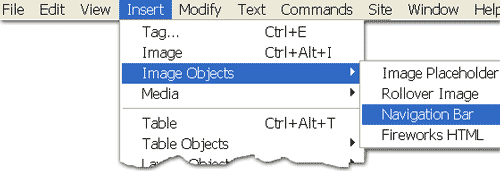
3. To insert the navbar, click insert => image objects => navigation bar.

4. In this window, you need to set the up image.
- Start by browsing to your images folder and select the home.gif image.
Notice the name of the element became home in the top two boxes.
- Set your over image by browsing to your images folder and selecting the home-over.gif image
- Set your alternate text for your image. In this case I used Home, but for SEO you may choose to call it your site name with description.
- Set the page this button links to. Browse to your index.html file, which came in your menus folder as well. We generally set this to open in the main window, but here is where you would set your target frame/window.
- We are making a horizontal menu first, so set the insert as horizontal. Later you can go through this and create a Vertical menu.
- We are not using tables.
- Click ok.

5. Hit the Plus (+) sign at the top of this window to add another button. You will do this to add the following buttons:
- About
- Set the up image to about.gif.
- Set the over to about-over.gif.
- Alternate text should be About this company
- Set the URL to about.html.
- Products
- Set the up image to products.gif.
- Set the over to products-over.gif.
- Alternate text should be products
- Set the URL to products.html.
- FAQ
- Set the up image to faq.gif.
- Set the over to faq-over.gif.
- Alternate text should be Frequently asked questions
- Set the URL to faq.html.
- Contact
- Set the up image to contact.gif.
- Set the over to contact-over.gif.
- Alternate text should be contact us
- Set the URL to contact.html.
5. When are are done with your menu items, you can rearrange them by using the up/down on the upper right of this window. When your pleased with the order, click ok.
6. Preview your menu bar by clicking the file=> preview in browser.
7. To edit your navigation bar, click Modify=> navigation bar. You will have the choices BUT not orientation. You can not change a horizontal to a vertical at this point. To make a verical menu bar repeat the process and select vertical.
8. Create the rest of your template. Save your template. Apply our template to your page by opening your page and clicking modify => template=> apply template to page.